|
Size: 632
Comment:
|
Size: 2138
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 5: | Line 5: |
| 이 섹션은 미꾸라지 v5 사용시 화면을 출력하는 과정에서 오류가 있을 경우 해당 이슈를 debugging 하는 방법에 대해 기술하고 있습니다. | {{{#!wiki caution '''알려드립니다''' 만약 현재 Kaspersky Internet Security 제품을 사용하시는 분이면, 미꾸라지 v5 UI 표시에 문제가 있을 수 있습니다. 해당 제품의 옵션 중 "Inject script into web traffic to interact with web pages" 기능을 Off 하시면 문제 해결이 되니 참고 바랍니다. 자세한 내용은 [[미꾸라지 v5 오류 디버깅 - Kaspersky Internet Security]] 링크를 참고 바랍니다. }}} 이 섹션은 미꾸라지 v5 사용시 화면을 출력하는 과정에서 오류가 있을 경우 해당 이슈를 debugging 하는 방법에 대해 기술하고 있습니다. 미꾸라지 v5 설치 후 브라우저의 화면이 제대로 표시되지 않을 경우 다음의 항목들을 수행해 보시기 바랍니다. 1. [[https://support.google.com/accounts/answer/32050?co=GENIE.Platform%3DDesktop&hl=ko|캐시 및 쿠키 삭제]] 2. 혹은 윈도우의 기본 브라우저를 Firefox 나 Edge 로 변경하신 후 미꾸라지 실행을 해보시기 바랍니다. 3. Javascript Console 에 경고 / 오류 메세지 있는지 확인하기. 아래의 "Javascript Console 열기" 섹션을 참고 바랍니다. |
| Line 9: | Line 19: |
| 아래의 Animated GIF 파일은 구글 크롬에서 Javascript Console 을 여는 방법입니다. 만약 미꾸라지를 실행하는 과정에서 오류가 있다면 Javascript Console 을 연 후 거기에 오류 메세지나 경고 메세지가 있는지 확인 부탁드립니다. | 아래의 Animated GIF 파일은 구글 크롬에서 Javascript Console 을 여는 방법입니다. 만약 미꾸라지를 실행하는 과정에서 오류가 있다면 Javascript Console 을 연 후 거기에 오류 메세지나 경고 메세지가 있는지 확인 부탁드립니다. 절차는 다음과 같습니다. * 브라우저 상에 오른쪽 버튼을 클릭한 후 "Inspect Element / 요소 검사" 메뉴를 클릭한다. * 클릭 후 나오는 개발자 도구에서 "Console" 탭을 클릭하면 Javascript Console 로 접속할 수 있다. * 해당 Javascript Console 을 켜놓은 상태에서 대시보드 혹은 문제점이 있는 페이지로 이동할 때 콘솔에 ERROR 혹은 WARNING 급 메세지가 나오는지 확인한다. |
미꾸라지 v5 오류 디버깅
브라우저 관련 오류
알려드립니다
만약 현재 Kaspersky Internet Security 제품을 사용하시는 분이면, 미꾸라지 v5 UI 표시에 문제가 있을 수 있습니다. 해당 제품의 옵션 중 "Inject script into web traffic to interact with web pages" 기능을 Off 하시면 문제 해결이 되니 참고 바랍니다. 자세한 내용은 미꾸라지 v5 오류 디버깅 - Kaspersky Internet Security 링크를 참고 바랍니다.
이 섹션은 미꾸라지 v5 사용시 화면을 출력하는 과정에서 오류가 있을 경우 해당 이슈를 debugging 하는 방법에 대해 기술하고 있습니다. 미꾸라지 v5 설치 후 브라우저의 화면이 제대로 표시되지 않을 경우 다음의 항목들을 수행해 보시기 바랍니다.
- 혹은 윈도우의 기본 브라우저를 Firefox 나 Edge 로 변경하신 후 미꾸라지 실행을 해보시기 바랍니다.
- Javascript Console 에 경고 / 오류 메세지 있는지 확인하기. 아래의 "Javascript Console 열기" 섹션을 참고 바랍니다.
Javascript Console 열기
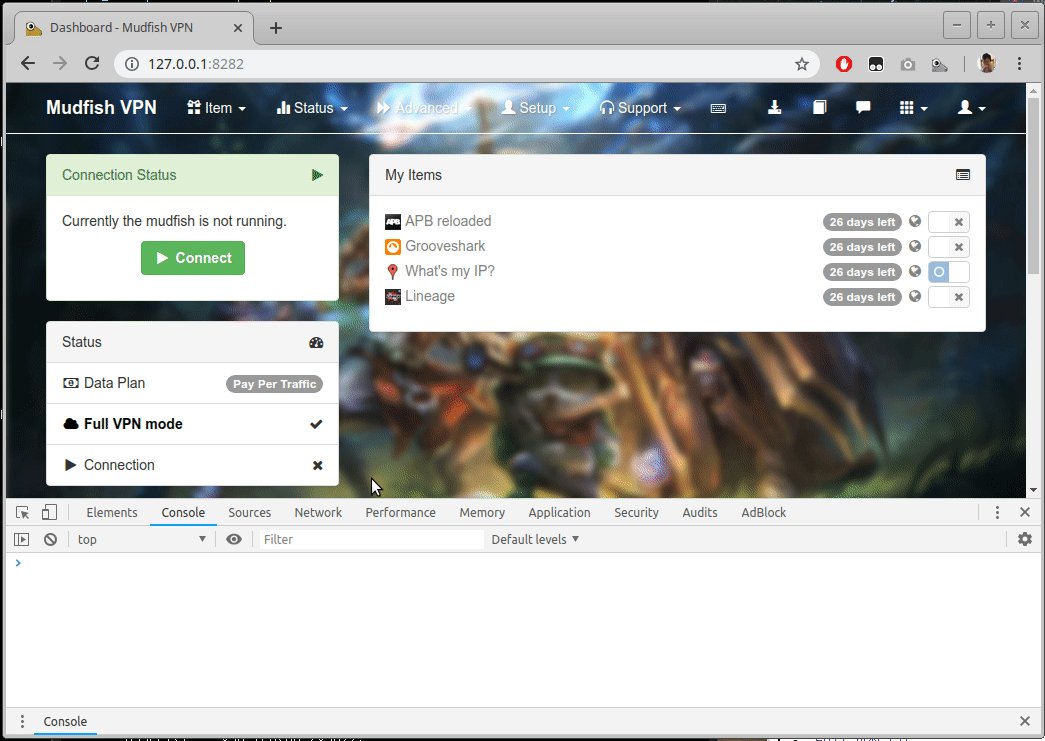
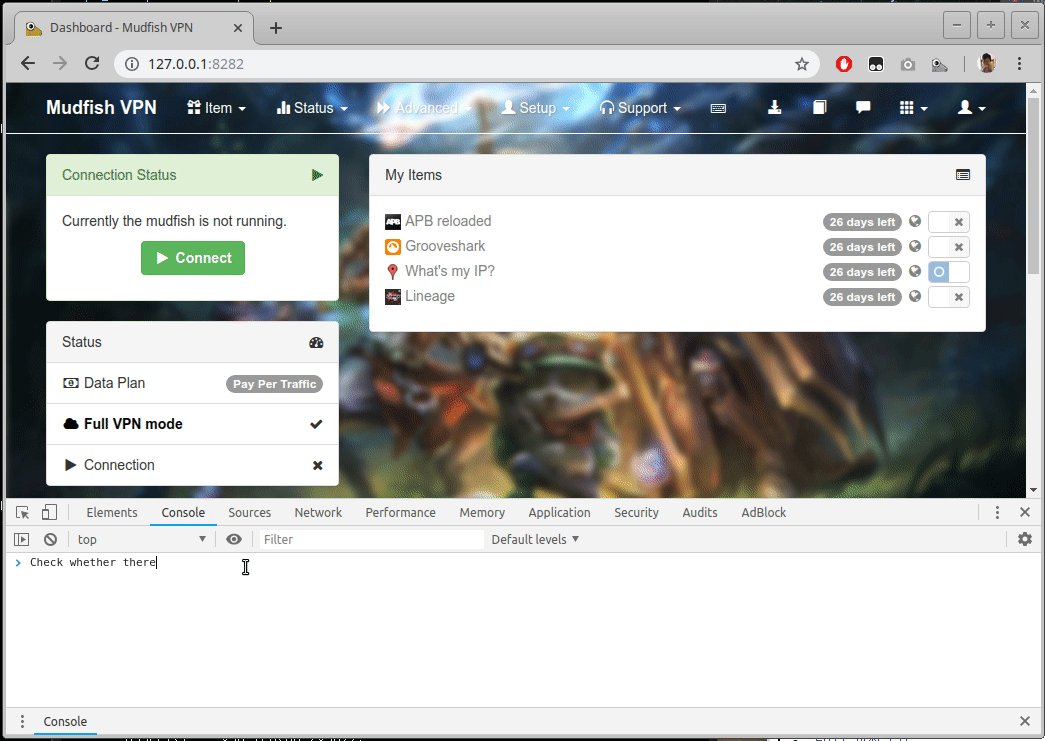
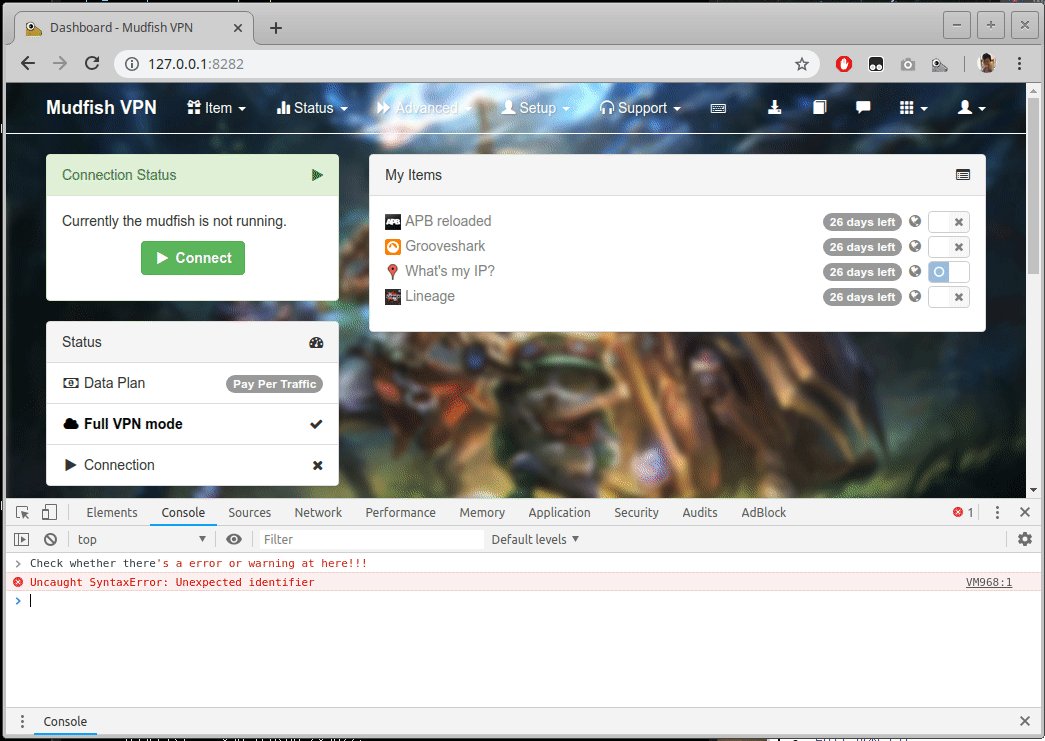
아래의 Animated GIF 파일은 구글 크롬에서 Javascript Console 을 여는 방법입니다. 만약 미꾸라지를 실행하는 과정에서 오류가 있다면 Javascript Console 을 연 후 거기에 오류 메세지나 경고 메세지가 있는지 확인 부탁드립니다. 절차는 다음과 같습니다.
- 브라우저 상에 오른쪽 버튼을 클릭한 후 "Inspect Element / 요소 검사" 메뉴를 클릭한다.
- 클릭 후 나오는 개발자 도구에서 "Console" 탭을 클릭하면 Javascript Console 로 접속할 수 있다.
- 해당 Javascript Console 을 켜놓은 상태에서 대시보드 혹은 문제점이 있는 페이지로 이동할 때 콘솔에 ERROR 혹은 WARNING 급 메세지가 나오는지 확인한다.