|
Size: 38
Comment:
|
Size: 911
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 2: | Line 2: |
== 브라우저 관련 오류 == 이 섹션은 미꾸라지 v5 사용시 화면을 출력하는 과정에서 오류가 있을 경우 해당 이슈를 debugging 하는 방법에 대해 기술하고 있습니다. === Javascript Console 열기 === 아래의 Animated GIF 파일은 구글 크롬에서 Javascript Console 을 여는 방법입니다. 만약 미꾸라지를 실행하는 과정에서 오류가 있다면 Javascript Console 을 연 후 거기에 오류 메세지나 경고 메세지가 있는지 확인 부탁드립니다. 절차는 다음과 같습니다. * 브라우저 상에 오른쪽 버튼을 클릭한 후 "Inspect Element / 요소 검사" 메뉴를 클릭한다. * 클릭 후 나오는 개발자 도구에서 "Console" 탭을 클릭하면 Javascript Console 로 접속할 수 있다. {{attachment:mudfish-javascript-console.gif}} |
미꾸라지 v5 오류 디버깅
브라우저 관련 오류
이 섹션은 미꾸라지 v5 사용시 화면을 출력하는 과정에서 오류가 있을 경우 해당 이슈를 debugging 하는 방법에 대해 기술하고 있습니다.
Javascript Console 열기
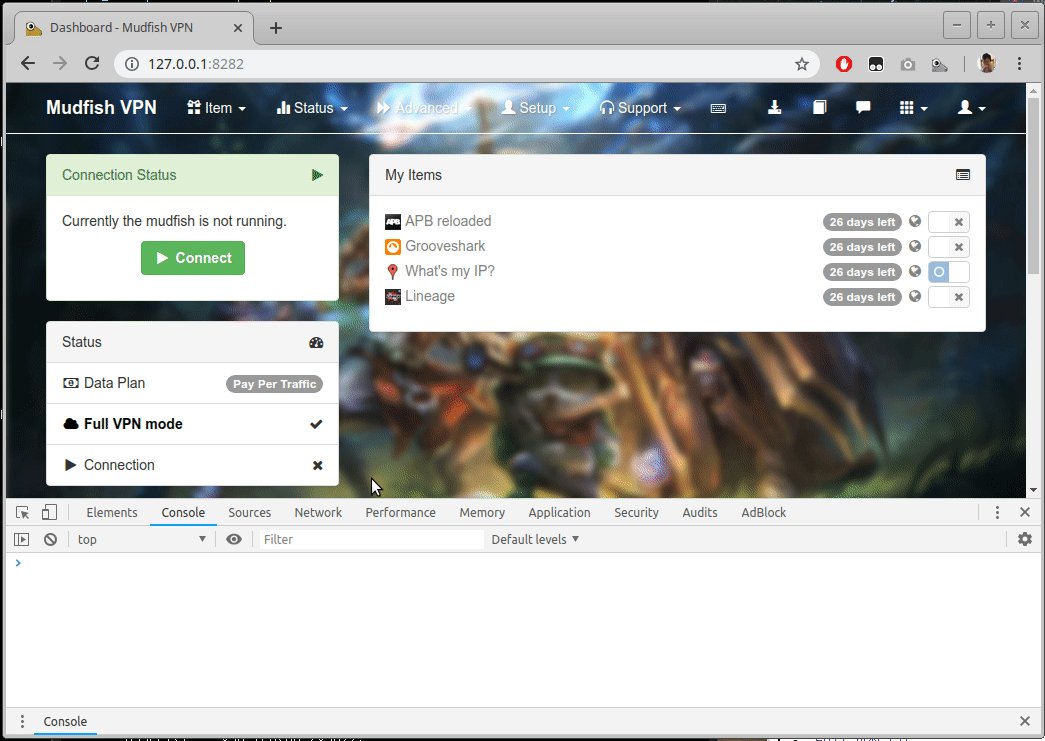
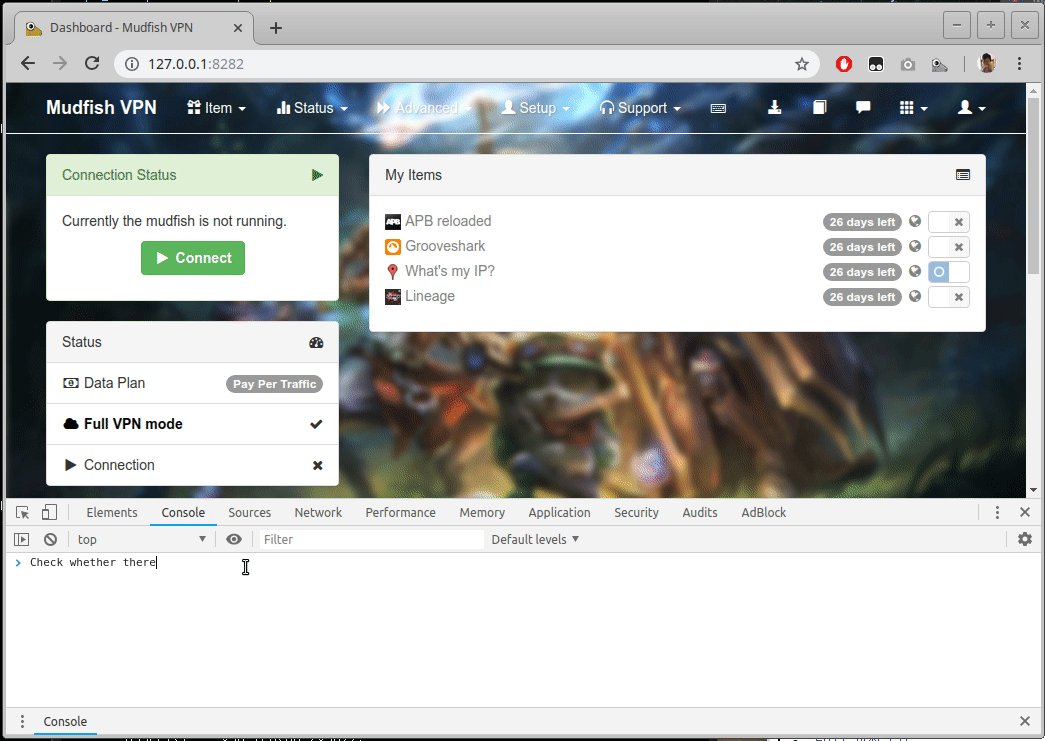
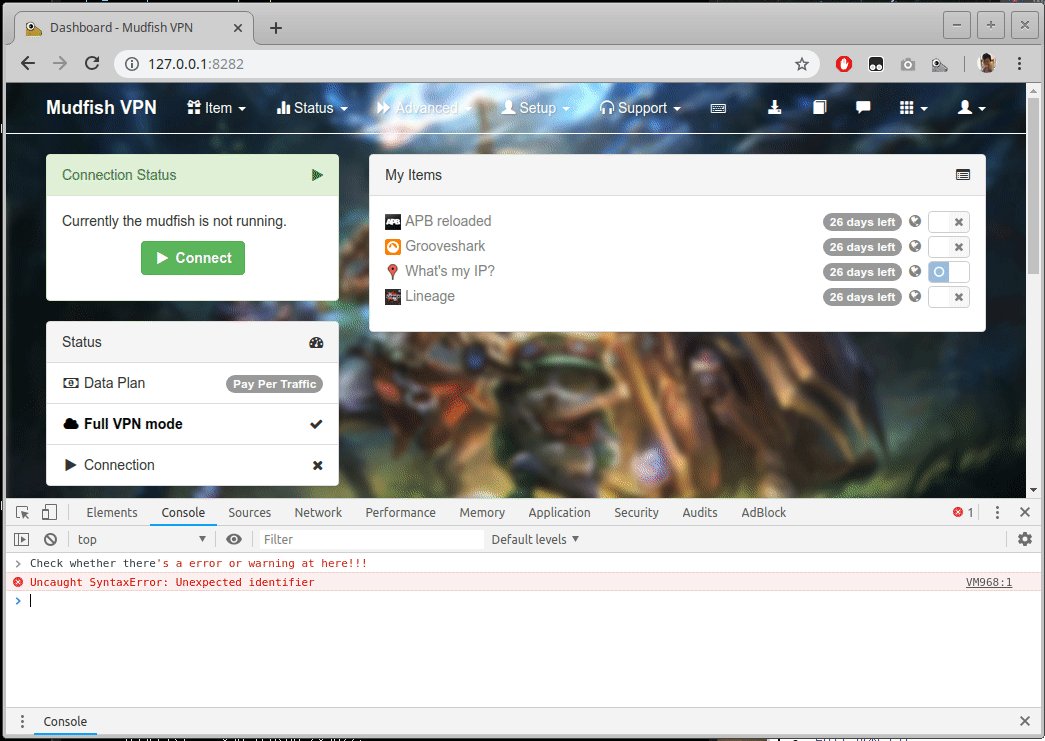
아래의 Animated GIF 파일은 구글 크롬에서 Javascript Console 을 여는 방법입니다. 만약 미꾸라지를 실행하는 과정에서 오류가 있다면 Javascript Console 을 연 후 거기에 오류 메세지나 경고 메세지가 있는지 확인 부탁드립니다. 절차는 다음과 같습니다.
- 브라우저 상에 오른쪽 버튼을 클릭한 후 "Inspect Element / 요소 검사" 메뉴를 클릭한다.
- 클릭 후 나오는 개발자 도구에서 "Console" 탭을 클릭하면 Javascript Console 로 접속할 수 있다.